

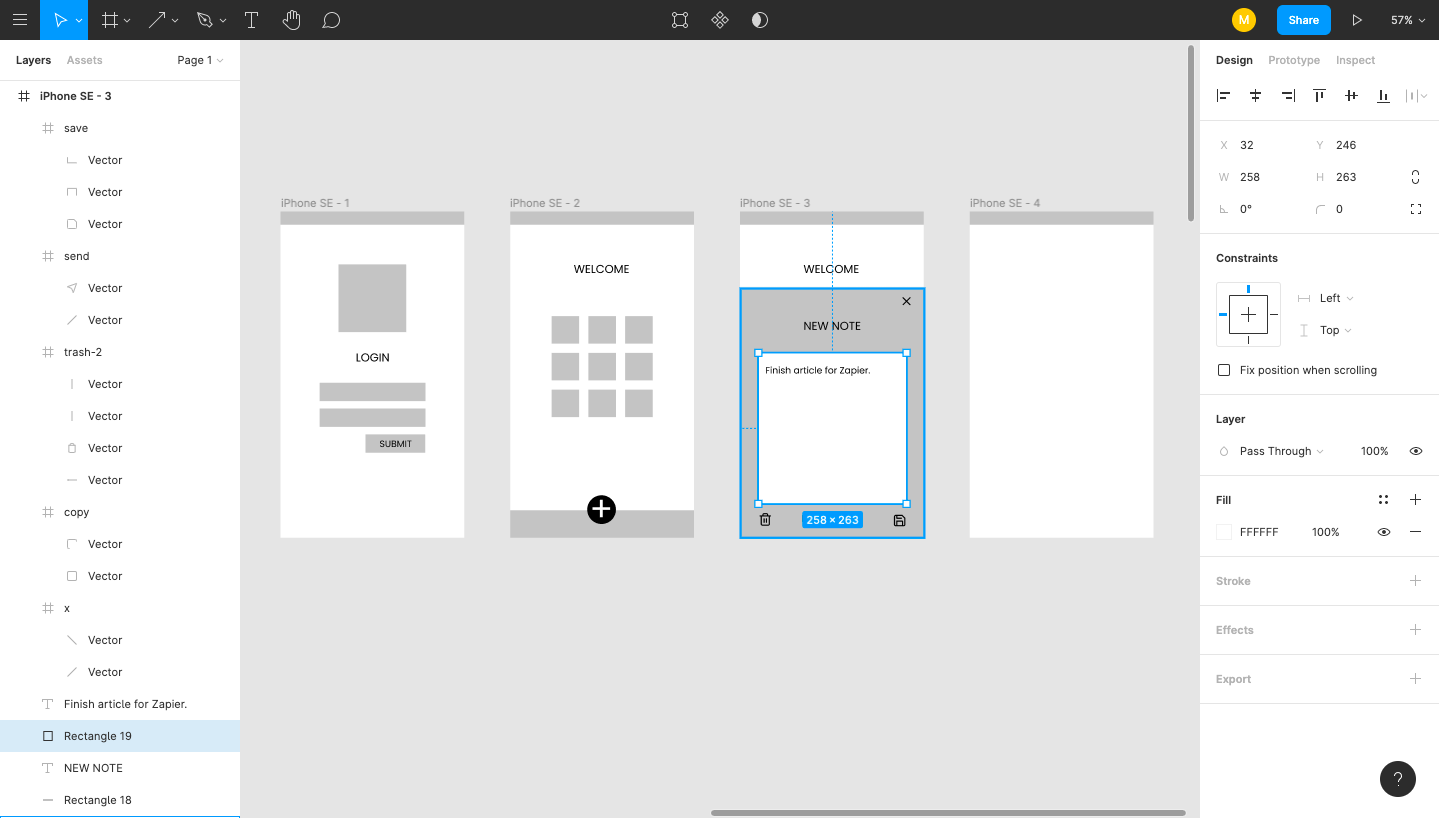
If you’re testing it on an Android device, export your prototype as PDF and open it in your favorite PDF reader on the device. Hyperlinks and animations will make it feel like a real working app. If you’ll be testing your prototype on an iOS device, save your prototype to iCloud, DropBox, or your favorite file sharing service, and open it in Keynote on iOS, then hit the play button and test it on the device. Collaboration and exports for easy UI design and UX prototyping. To do this, select “Hyperlinks only” in the presentation settings in the inspector. Create clickable wireframes for websites and mobile apps with our online wireframing tool. But remember not to get too distracted by these features.īefore testing your final presentation, make sure that clicking anywhere on the slide doesn’t cause it to advance to the next one. You can add some slide transitions or magic moves to create interface animations. Make sure you test the interactivity every once in a while to make sure the app behaves as you’d expect it to.
#Website mockup tool for mac update#
I recommend using slide numbers, instead of next/previous slides, since Keynote is smart enough to update these numbers if you end up inserting a slide in the middle later on. To make an interface element clickable, select it, then open the hyperlink tab in the inspector, and specify the target slide.

You can also modify element sizes, colors, and effects using the shape inspector in Keynote.Īfter putting together the main screens, you can move them to master slides so that you can reuse them in other screens without doing much copy/paste, and update multiple screens with a single change.

To edit the label of an interface element, simply double click it and start typing. Start by creating a slide for each screen (each state in the diagram) by copying interface elements from the keynotopia template and pasting them onto your presentation. Key file that comes with your Keynotopia Templates side by side with a blank new presentation. Grab a marker and a stack of papers (or your favorite tablet), and sketch a high level layout for each screen in your user flow diagram. Here’s what the user flow diagram looks like for this application: Here is how you create an app prototype with Keynote in under 30 minutes.Ĭreate a diagram with each interface screen as a state, and create links to specify how users will transition between them.įor instance, let’s say we’re creating an app that enables multiple friends to find a place to eat on a Friday night that is close enough to all of them.


 0 kommentar(er)
0 kommentar(er)
